A guide to integrating Interprefy's remote simultaneous interpretation solution with a browser-based meeting platform.
Interprefy removes language barriers for events held on any platform. We integrate with over 70 web conferencing and virtual event platforms, providing:
- Simultaneous interpretation
- Ai speech translation
- Sign Language Interpretation
- Automatic live captions
- Machine-translated live captions / subtitles
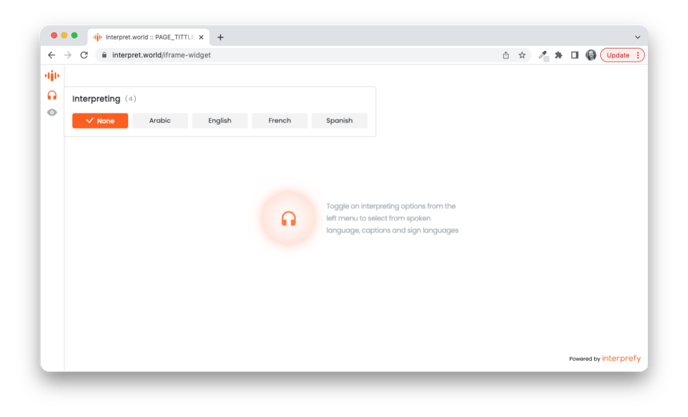
Interprefy's responsive language selector widget makes audience access to these services available in three different ways:
Option 1: iframe widget with postMessage
You can integrate the Interprefy language selector directly into an existing webpage by placing it as a widget in an iframe in 2 simple steps: :
- Use an iframe tag to open an Interprefy login link, in the following format: https://interpret.world/integrationlink?token=thisisyourtoken
- Replace “thisisyourtoken” with the actual event token provided by Interprefy.
Additional query parameters are available for configuring the widget:
- video=“true / false”
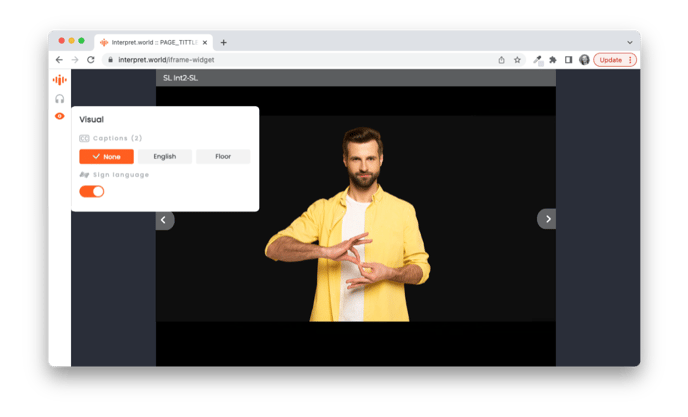
This parameter is used for sign language, the default setting is false. - captions=“true / false”
When set to true this parameter means that the Interprefy Widget will carry captions if they are available. Note that if the event does not include captions, setting this to true will have no effect other than displaying the eye icon. - lang=“ENG / 3 letter country code”
This parameter is used to pre-select a language, which will support changing language programmatically by the integrator, the default setting is none. - audio-“true / false”
If this is set to false, the event becomes a captions-only event. That is an event where there is no audible interpretation, just displayed captions. This will also removes the headphone icon. Note that it is not usual to set this parameter to true as that is the default behaviour. - cc=”ENG / 3 letter country code”
Sets the captions language upon opening to a set language. This can still be changed by the user once the widget is opened.
Interaction with Interprefy Widget is done by using postMessage API by using the following window.addEventListener("message", (event) => {…})
There are two types of events published from the widget which allows the platform to respond to a change:
- Language Change Event
- The Language Change Event is triggered when the user selects or reselects a language via the controls inside the widget. For example, the user selects English language in the widget, the following event will be published:
{
event:”language-changed”,
language:”ENG”
}
2. The Floor Mute Event - The Floor Mute Event is triggered when the interpreter commences translation. This allows the host platform to respond by muting its source audio. For example, the user is subscribed to the French channel, and the French interpreter starts to speak on that channel, the following event will be published:
{
event:”floor-mute”,
floorMute:”true”,
issuerLang:”FRA”
}
Example of the iframe code is below:
<!DOCTYPE html>
<html>
<head>
<title>Interprefy iFrame Integration Sample Page</title>
</head>
<body style="margin:0;">
<iframe id="interprefyiFrame"
src="https://interpret.world/integrationlink?token=livedemo&captions=true"
style="position: relative; width:300px;height:100vh"
scrolling="no"> </iframe>
</body>
</html>
Where the minimum width is 300px and minimum height is 100vh. Platforms can use larger iframe dimensions to suit the design of the user interface. Interprefy recommends a placement to the side of the video window.
Attendees will see the language selector as part of the same page as the webcast. The demo code has both traditional interpreter audio and Interprefy AI speech translation running on a loop. Users can then select their preferred language to listen to audio (please note captions selection will be shown but no captions are running in a demo state, please contact the team to arrange a test of captions). Once a language is selected, please mute the original audio from the webcast.
Recommendations:
- Only place the widget only on pages that are protected by a user login to prevent excessive traffic.
- Add a button (e.g. "interpreting") to ensure only users requiring interpreting would launch the widget.
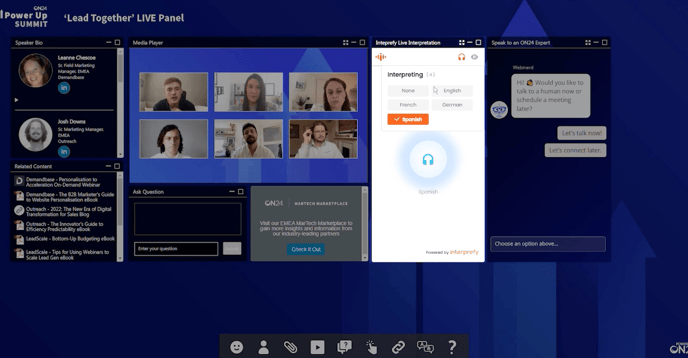
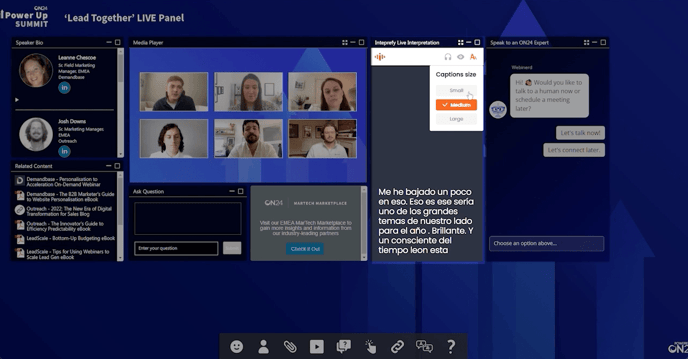
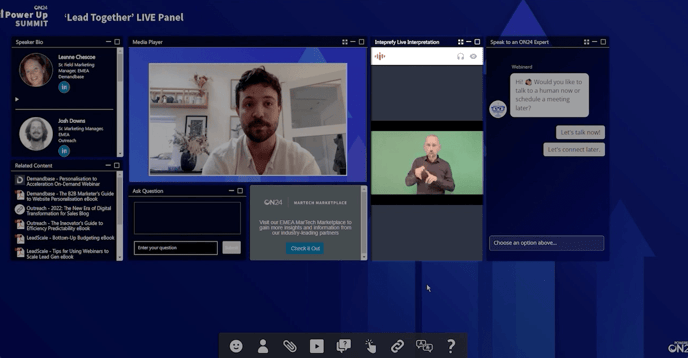
Example: Interprefy iframe widget embedded on ON24 event platform



Option 2: Language selector pop-up
You can add a small button or link on your website that opens a language selector pop-up in 2 simple steps:
- Add the following short HTML snippet to your webcast page:
window.open('https://interpret.world/ integrationlink?token=thisisyourtoken', 'directories=no,titlebar=no,toolbar=no,location=no,status=no,menubar= no,scrollbars=no,resizable=no,width=400,height=300');
- Replace “thisisyourtoken” with the actual event token provided by Interprefy.
When your attendees click on the added button/link, and select their language, they will instantly hear real-time interpretation. To avoid hearing two audio streams, they will have to mute the original conference audio.
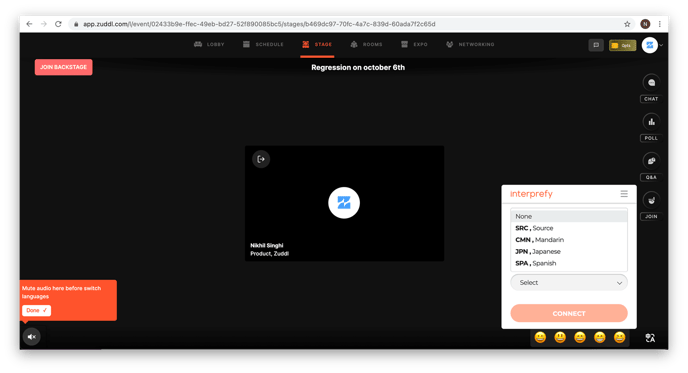
Example: Language selector pop-up in the event platform Zuddl

Option 3: New browser window
The third option is to add a link or button that will open the selector in a new internet browser window.
- Send your attendees the following link and ask them to paste it into a new browser window:
https://interpret.world/integrationlink?token=livedemo (where livedemo is replaced with the token for your event)
2. Attendees then enter the event token provided by Interprefy.
When your attendees click and select their language, they will instantly hear real-time interpretation or be able to access live captions. In the case of audio interpretation, they must mute the original webcast sound in order to avoid hearing two audio streams.
Example: New browser window with sign language interpretation enabled