Provide your attendees with a simple link to access interpreting and/or captioning in a separate browser window.
Through our fully responsive browser app, your attendees can simply open a link in their browser, select their preferred language, and adjust the window size and placement at their own discretion.
In our browser app, you can make language access available through:
- Remote simultaneous interpretation
- Sign language interpretation
- Automatic and auto-translated live captions
How it works
- We stream your event audio and video to our platform.
- Interpreters will then be able to hear and see the presentation and work from our interpretation soft console to translate the speech in real-time.
- The translated speech is streamed to the browser app.
- Event attendees simply click on the unique session link provided and will be able to select from the available language access options.
What it looks like
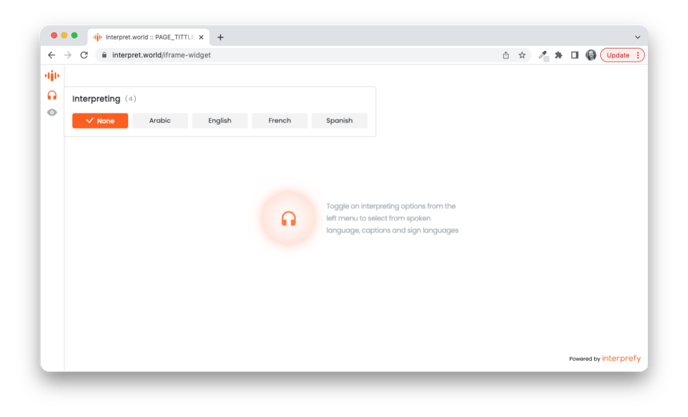
Simultaneous interpretation
Attendees click on the headphone icon, select from the available languages and will simply need to mute the original video player. The audio from interpreters will start instantly.

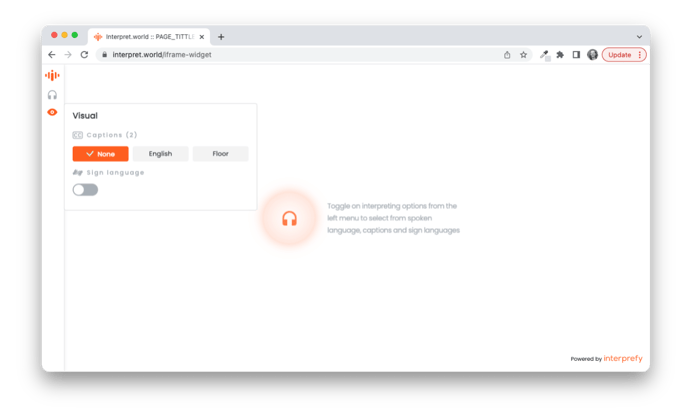
Visual language access options display
If visual language access options are activated, an eye icon will be visible in the sidebar. By clicking on the eye, attendees will see the available options.
Event organisers can choose to provide one or multiple of these services:
- Automatic live captions from the speaker, or from the interpreter
- Auto-translated live captions, generated through speech-to-text and machine translation software
- Simultaneous sign language interpretation

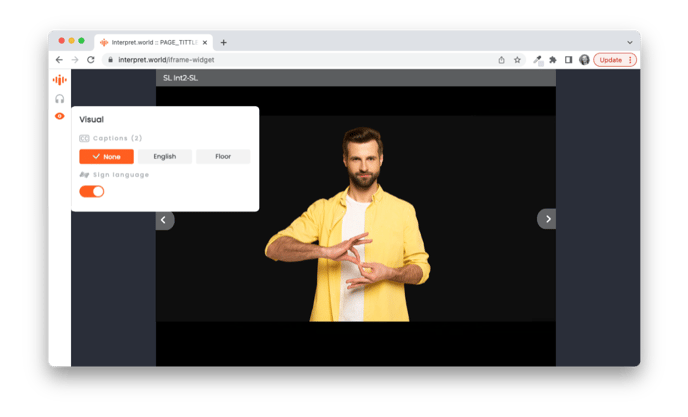
Sign language interpretation
By activating the 'Sign language' toggle, users will see the video feed from a sign language interpreter. If multiple sign languages are available, users can switch to their preferred language by using the ">" arrows left and right.

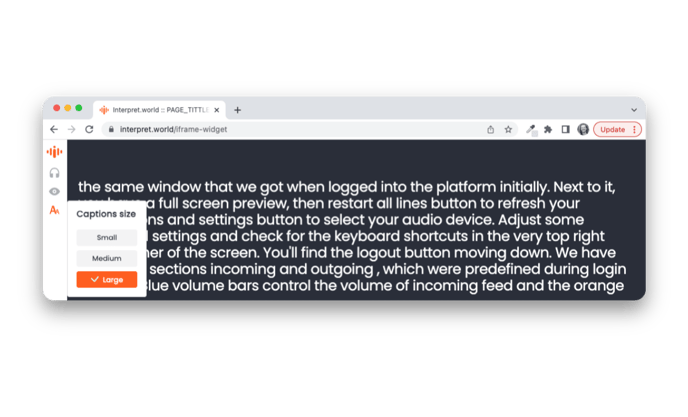
Live captioning
By selecting one of the available live captioning languages, captions will start to be generated and appear live on screen.
Because our browser app is fully responsive, users can simply adjust the browser window size and place the window underneath, alongside or on top of the original video player.